
Здравствуйте. Сегодня в https://themeday.ru/ пост о том, как установить в WordPress кнопки социальных сетей и закладок Share42. Не буду говорить о назначении и значимости для продвижения и раскрутки наличия кнопок социальных сетей в блоге. Остановимся только на технической стороне вопроса.
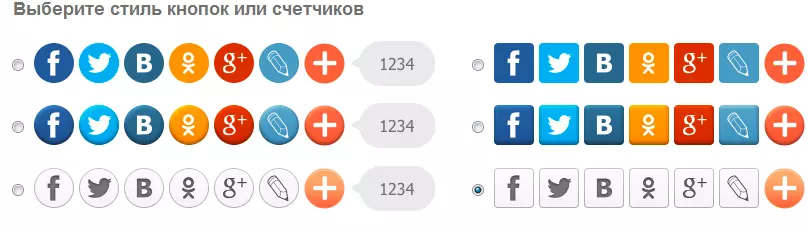
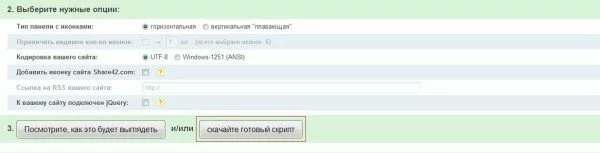
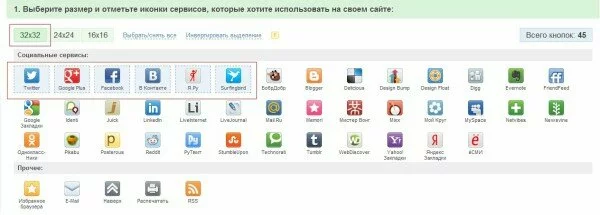
Для установки блока кнопок Share42, как плавающих, так и расположенных на странице фиксировано, необходимо сделать несколько шагов. Первым из таких действий является выбор на сайте share42.com комплекта кнопок социальных закладок, выбор их размера и порядок расположения.
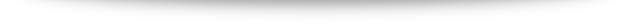
Затем настраиваем индивидуально для каждого блога опции – тип панели с кнопками, горизонтальную или вертикальную плавающую, меняем кодировку сайта при необходимости, вписываем в соответствующую строку адрес RSS, в том случае если Вы решили добавить кнопку в блок кнопку подписки. Определитесь, будете ли устанавливать иконку Share42 на своем блоге.

Посмотрите, как будет выглядеть панель с кнопками Share42 и если вас удовлетворяет её вид, то скачайте готовый скрипт. Распакуйте его. В директории своего блога создайте новую папку с именем Share42 и загрузите в неё из ранее распакованной zip-папки файлы icons.png и share42.js.
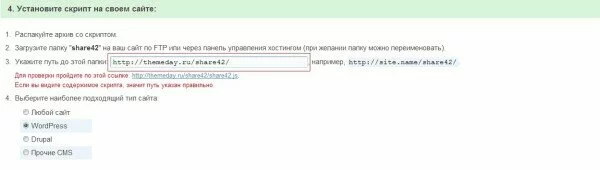
После этого возвращаемся на share42.com и указываем в конструкторе путь к папке из вашей директории, так как показано на следующей картинке. Если все сделано правильно, то после нажатия на проверочную ссылку Вы окажитесь на странице с кодом, если допущены ошибки, то на странице «ошибка 404″.
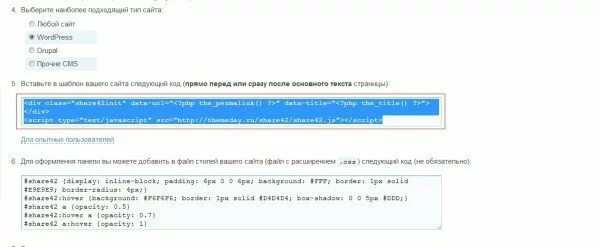
Выбираем CMS блога, в нашем случае это WordPress, копируем в буфер обмена готовый код
и вставляем его в single.php (консоль – внешний вид – редактор) выше строки которая начинается с . В зависимости от ширины страницы в блоге и количества выбранных социальных кнопок посмотрите, следует ли панель переместить в центр страницы.
Для окончательного оформления панели кнопок социальных сетей и закладок Share42 скопируйте на share42.com оставшуюся часть кода css и разместите его в папке style.css или, в зависимости от шаблона, в соответствующий раздел настроек темы шаблона WordPress и сохраните изменения.
После выполнения всех перечисленных здесь действий у Вас появятся кнопки соцсетей Share42 подобные размещенным в этом блоге. Кнопки не только симпатичные на вид, но и полностью функциональные.
В том случае если Вы выбрали плавающие кнопки, то сгенерированный код установите в header.php после строки
. И, согласуясь с инструкцией из share42.com, отрегулируйте расстояние от начала страницы до плавающей панели кнопок, от верха видимой области страницы, смещение панели по горизонтали самостоятельно. Все остальные шаги по установке плавающей панели с социальными кнопками Share42 идентичны с установкой панели горизонтальной и фиксированной.![]()
Удачи. Если поделитесь прочитанным в социальных сетях, то буду за это весьма признателен и благодарен.







 Появился еще один русскоязычный сервис генерации кнопок социальных сетей для сайтов и блогов — pluso.ru. В отличие от подобного предоставленного в API Яндекса. В pluso более широкий выбор социальных сетей – 25, так же можно добавить кнопки в «соцзакладки», «отправить по email», «печатать».
Появился еще один русскоязычный сервис генерации кнопок социальных сетей для сайтов и блогов — pluso.ru. В отличие от подобного предоставленного в API Яндекса. В pluso более широкий выбор социальных сетей – 25, так же можно добавить кнопки в «соцзакладки», «отправить по email», «печатать».